Профессия Веб-дизайнер + ИИ
ПЕРВЫЙ ПЛАТЕЖ НА 2-ОЙ МЕСЯЦ
- Помощь
в трудоустройстве
- Портфолио
для старта карьеры
- Отработка знаний
на практических заданиях и дизайн-спринтах
- -65%
Скидка действует
0 дня 00:00:00
О профессии
Веб-дизайнер проектирует сайты и приложения. Он такой же IT-специалист, как и программист. Именно он отвечает за внешний вид и удобство цифровых продуктов. Поэтому рынку нужны талантливые веб-дизайнеры, а работодатели готовы им хорошо платить.
Освойте веб-дизайн с нуля
- Будете много практиковаться
Для начинающего дизайнера самое важное — практика. На курсе 90 заданий, приближенных к реальным. К концу обучения вы сможете положить в портфолио более 15 проектов.
- Освоите популярные программы для создания сайтов
Вы научитесь работать с Figma, Tilda, Photoshop и другими сервисами. Узнаете приёмы опытных дизайнеров и сможете использовать их в своей практике.
- Выберете направление по душе
Цифровой дизайнер, веб-дизайнер, дизайнер сайтов — это одна профессия. Но в ней есть направления, и на курсе вы сможете углубиться в то, что интересно, — сайты, приложения, 3D или иллюстрацию.
- Сможете попасть в IT-компанию
IT — это не только программирование. Компании ищут в свои команды разных специалистов, без которых невозможно создать ни один IT-продукт. Вы освоите веб-дизайн с нуля и сможете попасть в такую команду.
- Делайте сайты на фрилансе или в компании
Выберете свой стиль работы. Можете сами находить проекты и быть независимым фрилансером. Или создавать продукты в штате крупной компании.
- Работайте удалённо из любой точки мира. Так тоже можно
Веб-дизайн позволяет вам быть мобильным и работать онлайн, где бы вы ни находились. А наш Центр карьеры поможет найти такую работу.
Зарплата веб-дизайнера

- 200 000 AMD Junior После курса
- 320 000 AMD Middle 1-5 лет
- 530 000 AMD Senior 5+ лет

Ваше резюме после прохождения курса
Должность
Веб-дизайнерНавыки
- Создаю дизайн лендингов и многостраничных сайтов
- Создаю кликабельные прототипы
- Создаю дизайн мобильных приложений
- Анимирую интерфейсы
- Провожу UX-исследования
- Создаю 3D-анимацию
- Работаю в конструкторах сайтов
- Умею работать с нейросетями
Инструменты
15+ реальных проектов в портфолио
Путь к профессии — через практику
- Выбирайте задания под свои интересы
Настроите курс под себя: выберете комфортный уровень сложности и сделаете задачи для разных сфер бизнеса.
- Практикуйтесь на реальных задачах веб-дизайнера
Выполнили задание — можете брать аналогичные заказы на фрилансе или добавить новую строчку в резюме.

- Получайте обратную связь от куратора
Вас ждут видеоразборы домашних заданий и готовность ответить на любые вопросы — на платформе или в чате курса.
Подробно разберём каждую тему
Спикеры
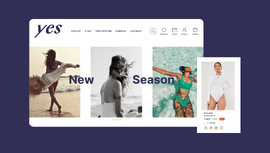
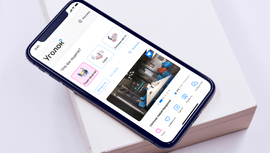
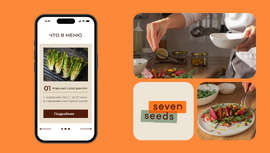
Работы участников курса
Помощь в трудоустройстве
Вас ждёт индивидуальная поддержка HR специалиста нашего партнера — Центра карьеры. Вместе вы составите резюме, подготовите портфолио и разработаете карьерный план, который поможет найти работу быстрее. Сможете выбрать привлекательные вакансии и получите приоритет перед другими соискателями.
- Поможем оформить резюме и портфолио
- Подготовим к собеседованиям
- Пригласим в закрытый канал с вакансиями
Программа курса
- 180 часов теории
- 282 часа практики
- 15+ проектов
- Обновлена в 2025 году
- Базовые навыки
-
Figma с нуля до PRO 7 практических работ
- Знакомство с Figma. Изучите особенности программы, зарегистрируете аккаунт и настроите рабочее пространство
- Прототип по референсу. Научитесь работать с фреймами, фигурами, цветами, текстами, группами, слоями и линиями
- Презентация и инфографика. Узнаете, как редактировать фигуры по точкам, работать с кривыми, добавлять и кадрировать изображения
- Иконки и иллюстрации. Научитесь создавать сложные фигуры для иконок, настраивать тени, заливку и градиенты
- Постеры и плакатная вёрстка. Научитесь выравнивать элементы, заливать текст градиентом и переводить в кривые
- Элементы интерфейса и UI Kit. Поймёте, как настраивать элементы дизайна и верстать макеты с помощью Auto Layout и Constraints
- Проектирование главной страницы по референсу. Освоите инструменты, которые помогут создавать удобные сайты и их адаптивные версии
- Анимация в Figma. Научитесь создавать интерактивные прототипы и настраивать анимацию элементов
-
Веб-дизайн 3.0 Полный курс по ключевым навыкам веб-дизайнера, игровой симулятор, 10 реальных проектов
- Дизайн рекламного баннера
- Работа с векторной графикой
- Оформление текста
- Презентации и лендинги для коммерческого предложения
- Разработка визуальной концепции сайта
- Создание UI Kit
- Оформление хедеров, футеров и меню
- Дизайн онлайн-витрины и карточек товаров
- Работа с формой регистрации
- Многостраничный сайт с витриной
- Дизайн каталога товаров
- Оформление карты с филиалами
- Работа со сложными карточками товара
- Страница оформления покупки
- Сложная форма регистрации
- Страница оформления доставки
- Личный кабинет
- Работа с информацией о заказе
- Оформление чата поддержки
- Простая панель управления сайтом
- Страница для корпоративных клиентов
- Дипломный проект: создадите дизайн лендинга для крупной компании и оформите кейс в портфолио
-
Дизайнер сайтов на Tilda 11 практических работ
- Введение
- Начинаем работу с Tilda
- Оформление сайта
- Обложки и слайдеры
- Меню
- Формы и кнопки
- ZERO-блок
- ZERO-блок 2
- Кастомный код
- Блоги и новости, лонгриды
- Интернет-магазин
- Мобильная версия
- Аналитика
- Приём данных форм, CRM
- Подготовка к запуску
- Работа с клиентом
-
Возможность практики в Skillbox Центр развития карьеры
-
- Дополнительные курсы
-
UX-дизайнер с нуля до PRO 16 практических работ
- Профессия дизайнера в эпоху цифровых перемен
- Дизайн-мышление
- UX-проектирование. Паттерны и психология пользователей
- Удобный интерфейс
- Основы юзабилити
- Юзабилити-тестирование
- Сервисный дизайн
- Формы и UX-исследования
- Бонус-модуль. Кейс по сервисному дизайну
- E-commerce
- UI, или визуальная концепция
- Дизайн-системы и паттерны
- Мобильный UX/UI
- Текст в интерфейсе
- Бонус-модуль. Проектирование для юридических лиц
- Дизайн на основе данных
- A/B-тесты
- Работа над проектом
- Составление кейса на Behance
- Успешная презентация
- Бонус-модуль. UX + Agile
- Карьера в UX
-
Photoshop с нуля 9 практических работ
- Введение в Photoshop
- Инструменты
- Работа с файлами и изображениями
- Принципы работы со слоями и масками
- Бонус-модуль. Выделение и маски
- Работа со слоями
- Эффекты
- Продвинутые приёмы обтравки и ретуши
- Принципы построения растровых изображений
- Бонус-модуль. Как освоить Pen tool
- Практика коллажирования для создания Key Visual
- Бонус-модуль с Михаилом Никипеловым
- Бонус-модуль с Павлом Ярцом
- Создание постера
-
Трудоустройство Центр развития карьеры
-
- Курсы на выбор
-
Проект в Readymag 8 практических работ
- О Readymag
- Настройки проекта
- Сетка и композиция
- Работа с изображениями, видео, музыкой
- Текст
- Кнопки, формы, shots
- Анимация и код
- Адаптивность и публикация
-
Blender.Design 13 практических работ
- Введение в курс
- Основы интерфейса
- Основы моделирования: полигональное моделирование
- Полигональное моделирование под сглаживание
- Основы моделирования: процедурное моделирование
- Основы моделирования: скульптинг
- Основы анимации и симуляции
- UV-развёртка
- Работа с текстурами
- Работа с материалами
- Визуализация и освещение
- Бонус-модуль. Визуализация в Octane Render
- Усложнённые симуляции
- Композитинг в Blender
-
After Effects с нуля до PRO 2.0 20 часов теории. Входит в тариф «Индивидуальный»
- Начало работы с Adobe After Effects
- Создание анимационной композиции
- Работа с композицией. Создание заставки для YouTube-шоу
- Шейповая анимация. Создание рекламы бренда
- Работа с текстом. Создание анимированных постеров
- Работа с композицией. Создание заставки сериала
- Работа с 3D в After Effects
- Инфографика. Создание графического пакета
- Инфографика. Создание презентации
- Введение в анимацию
- Персонажная анимация
- Плагины и скрипты must have
- Трекинг, кеинг и работа с футажами
- Продвинутая персонажная анимация в After Effects
- Основы монтажа в Premiere PRO
- Итоговый практикум
-
Adobe Illustrator с нуля 7 тематических модулей. Входит в тариф «Индивидуальный»
- Знакомство с Adobe Illustrator
- Работа с фигурами
- Основные принципы работы с цветом и текстом
- Работа с текстом. Инфографика
- Создание паттернов
- Создание сложной иллюстрации. Символы
- 3D-эффекты в Adobe Illustrator
-
- Бонусные курсы без практики
-
Дизайнер на фрилансе в Digital 5 часов теории
- Позиционирование и личный бренд
- Упаковка себя: социальные сети
- Упаковка себя: Behance и Dribbble
- Поиск клиентов
- Масштабирование
- Бонус-модуль. Оформление документов
-
Осознанная карьера 14 тематических модулей. Входит в тариф «Индивидуальный»
- Ревизия убеждений и установок
- Внутренние страхи и вторичная выгода
- Личные качества, навыки и профессиональный опыт
- Оценка собственных ресурсов и возможностей
- Рынок труда и выбор профессии
- Погружение в профессию
- Поиск и подбор сотрудников: взгляд работодателя
- Карьерный переход
- Психологические препятствия на профессиональном пути
- Карьерный профиль и ценностное предложение
- Инструменты поиска работы
- Профессиональная репутация и нетворкинг
- Прохождение интервью
- Движение к цели
-
Шрифт в дизайне 10 модулей. Входит в тариф «Индивидуальный»
- Введение
- Какие бывают шрифты?
- Параметры шрифта
- Как выбирать шрифт для проекта? Часть 1: параметры
- Знаковый состав шрифта
- Как выбирать шрифт для проекта? Часть 2: качество шрифта
- Как выбирать шрифт для проекта? Часть 3: цена шрифта
- Как выбирать шрифт для проекта? Часть 4: характер шрифта
- Современные шрифтовые технологии
- Микротипографика
-
- Дополнительно
-
Нейросети для дизайнера Видео и гайды о популярных нейросетях
- Узнаете, какие нейросети могут упростить работу веб-дизайнера.
- Получите практическое руководство от опытного эксперта о том, как использовать возможности искусственного интеллекта.
- Научитесь работать с нейросетью Firefly от Photoshop.
-
Дизайн-спринты 1 раз в 3 месяца
- Будете работать над большим проектом под присмотром опытного руководителя. Всё как в реальных буднях веб-дизайнера.
-
Презентация итоговых проектов Онлайн- и офлайн-защиты
- Вы расскажете о задачах, которые решали в итоговом проекте, и представите презентацию на большом экране. Вас поддержат эксперты дизайн-индустрии и крупные заказчики. Они дадут обратную связь и расскажут, как улучшить работы.
-
Как найти работу дизайнеру 13 видео
- Серия лекций от экспертов о карьерном пути — как создать портфолио, сделать тестовое задание и пройти собеседование.
-
Год английского в подарок Доступ к материалам онлайн-школы английского языка Skillbox
- Изучите методику ускоренного запоминания слов и грамматики
- Пройдёте персональную программу, которая поможет заговорить с нуля
-
Команда поддержки будет рядом
-
 Куратор-эксперт будет проверять ваши работы и помогать сделать их лучше. А ещё — проводить воркшопы с разбором домашних заданий. В кураторы мы берём практикующих экспертов с опытом работы от 5 лет. Они проходят методическое обучение — и умеют объяснять сложное.
Куратор-эксперт будет проверять ваши работы и помогать сделать их лучше. А ещё — проводить воркшопы с разбором домашних заданий. В кураторы мы берём практикующих экспертов с опытом работы от 5 лет. Они проходят методическое обучение — и умеют объяснять сложное.
Куратор-эксперт
Подробно разбирает домашние задания, помогает сделать их лучше
-
 HR-консультант поможет в поиске работы. Вместе вы составите план развития, резюме и портфолио. Консультант подготовит вас к собеседованиям и даст доступ к закрытому каналу с вакансиями.
HR-консультант поможет в поиске работы. Вместе вы составите план развития, резюме и портфолио. Консультант подготовит вас к собеседованиям и даст доступ к закрытому каналу с вакансиями.
HR-консультант
Помогает в поиске работы: от плана действий до собеседований
-
 Служба заботы поддержит в решении всех технических вопросов. Например, поможет установить лицензионные программы или объяснит, как работать с учебной платформой.
Служба заботы поддержит в решении всех технических вопросов. Например, поможет установить лицензионные программы или объяснит, как работать с учебной платформой.
Служба заботы
Помогает с вопросами по платформе и прохождению курса
Часто задаваемые вопросы
-
Я никогда не занимался веб-дизайном. У меня получится?
Конечно! Курс подходит для людей, не имеющих навыков дизайна. Наши методики позволят вам научиться всему с нуля. Вовремя выполняйте практические задания, и вы достигнете результатов даже без специальных базовых знаний. Во всём помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
-
Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
-
Сколько часов в неделю мне нужно будет уделять обучению на платформе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от 3 до 5 часов в неделю.
-
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
-
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Кишинев
- Ташкент
- Баку
- Ереван
- Астана
- Минск
- Москва
- Гюмри
- Ванадзор
- Абовян
- Вагаршапат
- Раздан
- Гавар
- Капан
- Алматы
- Шымкент
- Гомель
- Могилев
- Наманган
- Самарканд
- Тирасполь
- Бельцы

Получите до за рекомендацию курса
Друзья получат максимальную скидку, а вы — 10% с каждой их покупки.

Остался последний шаг
В каком из мессенджеров вы бы хотели получить презентацию курса и важные материалы к нему?







































Отзывы о курсе
Сейчас я умею создавать контент и визуальный дизайн для сайтов, соцсетей и сервисов. А ещё писать интересные и грамотные тексты.
32 отзыва